
Widgets
We have seen that you can integrate the painting functions of libcairo with the class pvCairo into the pvserver of a pvbrowser project. However, it would also be desirable to have at least rudimentary widgets available with which a "point and click" interface can be conveniently set up. In particular, it should be noted that the location where the graphic is created with libcairo can be located on a server while the user is working on his operating device (PC/mobile device).

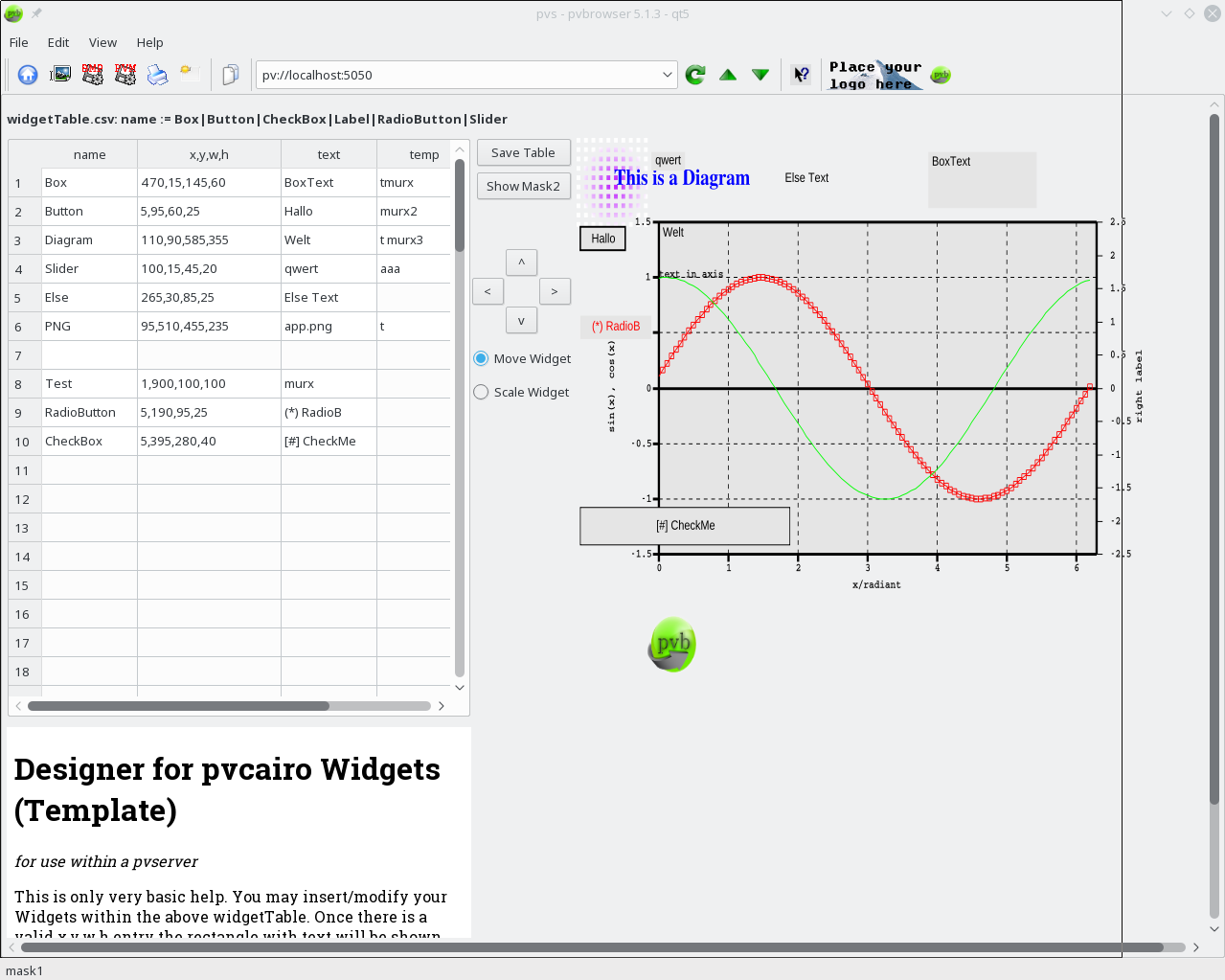
We simply use a table (rlSpreadsheetTable from rllib) to define the widgets and display them in the pvbrowser. The most important parameters of a widget should be its coordinates x, z, w, h (x, z, width, height) which are entered in a column. These are later used for testing whether the mouse has been pressed over a widget.

A widget consists of a rlSpreadsheetRow *row; the first cell of which is supposed to be the name (aka. type) of the widget. The column "text" would be the standard text of a widget, such as a caption on a control knob. The other cells of the rlSpreadsheetRow *widget; Table row can be assigned according to the type of widget. This should give the user as much flexibility as possible.
The individual widgets are painted by a loop that processes and paints the rows of the Widget for Widget table. Thereby overpainting widgets further down below, possibly already painted widgets partially.
A "hitTest", whether the mouse has been clicked over a widget, is also processed line by line and returns the last (uppermost) widget, which is located under the mouse.
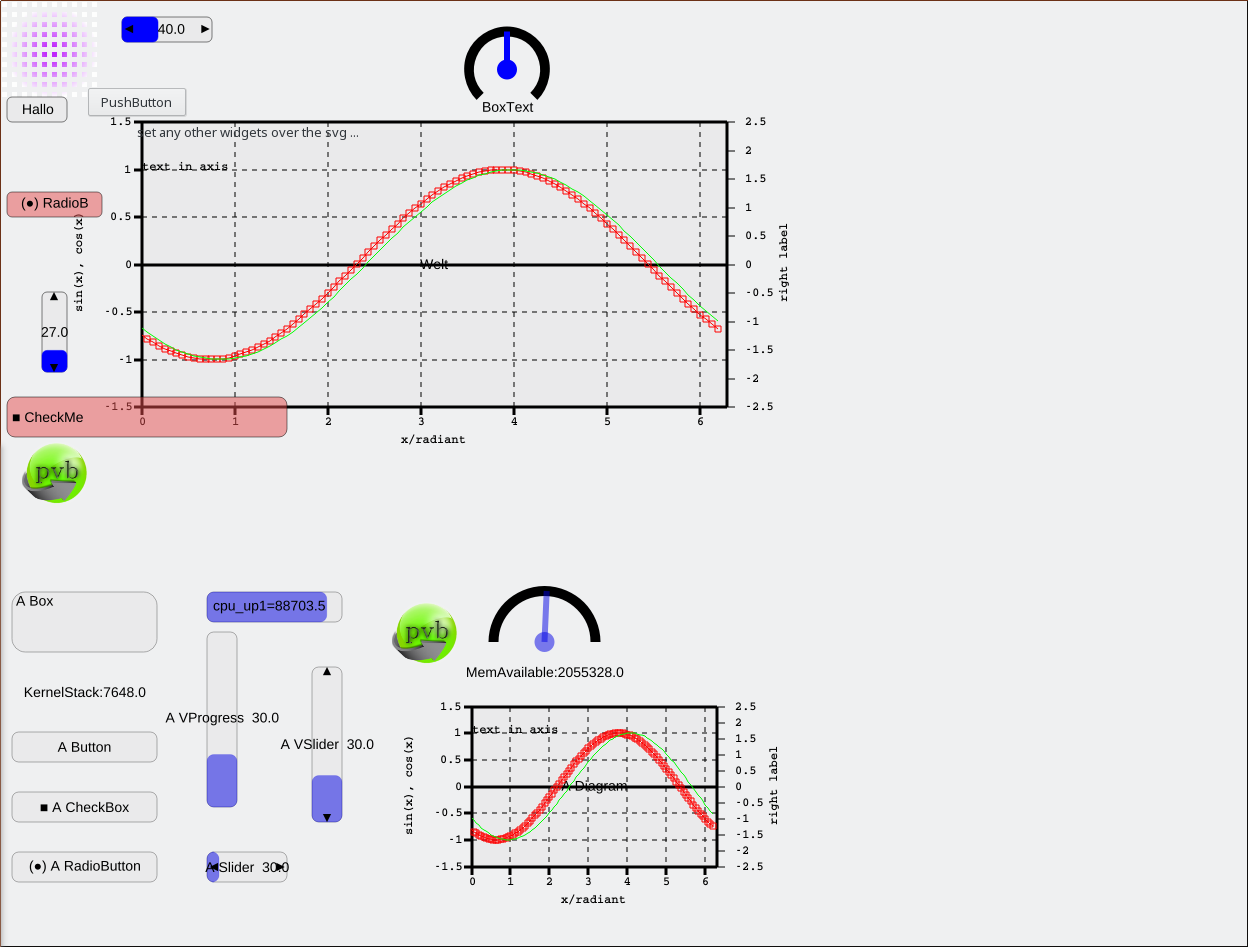
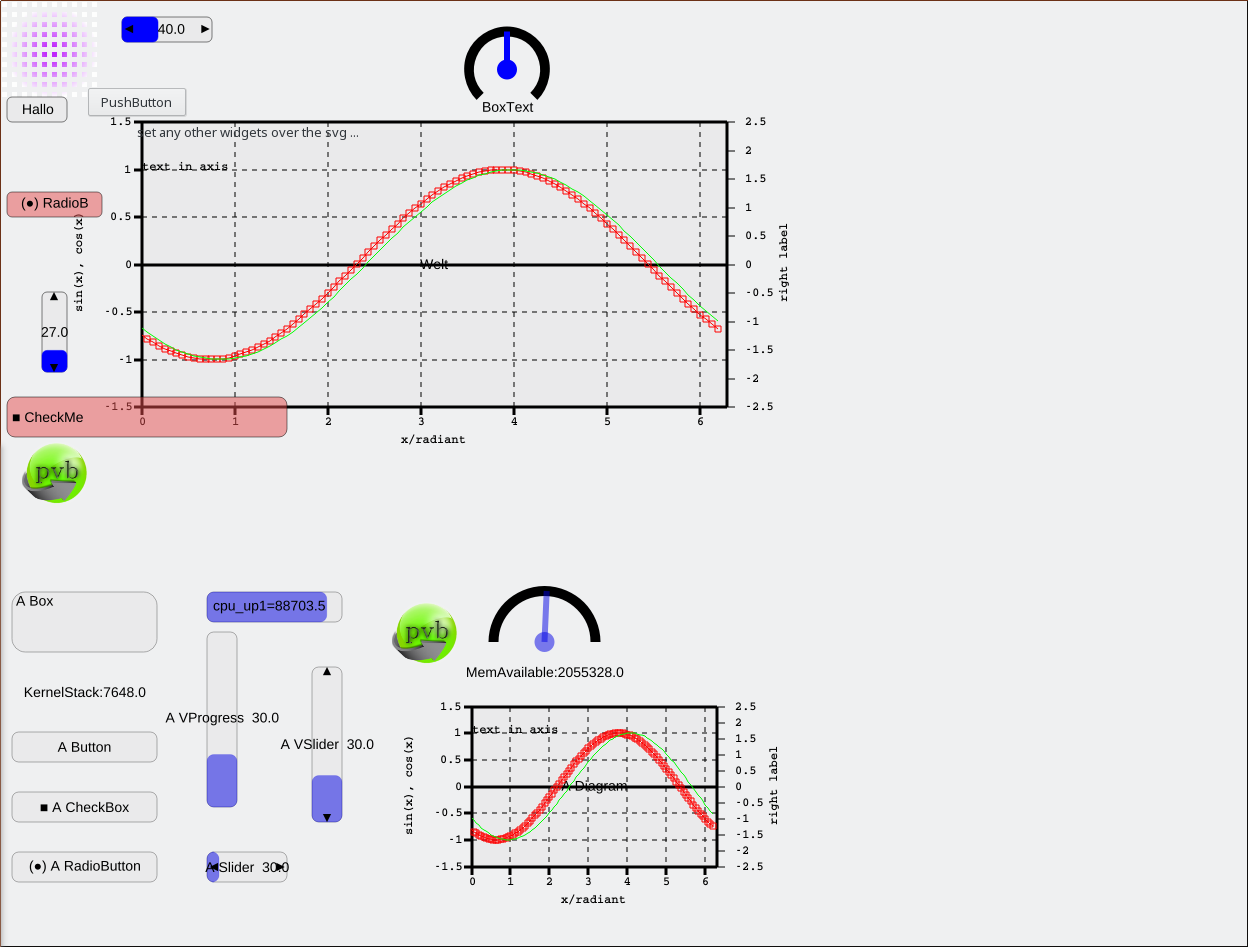
The "widgets"that are entered in the table on the left side of the screen will automatically appear in rendered form on the right side of the window, as they will appear later in the finished application. The user can move and resize them by pressing the buttons in the middle.
This pvserver is a template for your own widgets. Rudimentary widgets and a diagram widget are already included.