
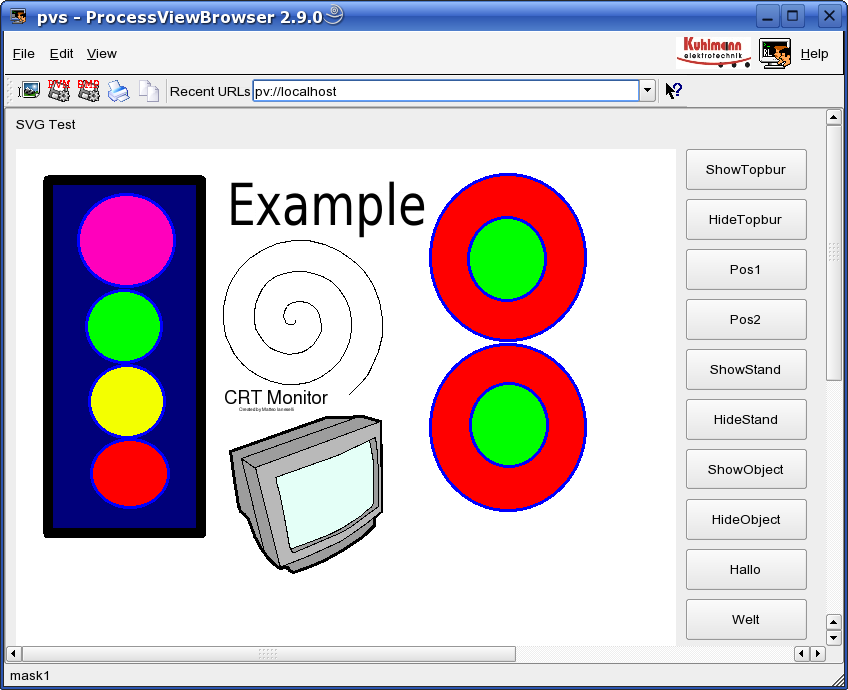
Crea un gráfico SVG usando Inkscape . Dentro de Inkscape configura un nombre para cada objeto (botón derecho del raton cuadro de diálogo de Propiedades). Para animar gráficos SVG se utiliza rllib. Selecciona del menu "rllib->uncomment rllib". Dentro de "qt designer" ingresa un widget de usuario QDraw.
typedef struct // (todo: define your data structure here)
{
rlSvgAnimator svgAnimator;
}
DATA;
static int drawGraphic(PARAM *p, int id, DATA *d)
{
if(d == NULL) return -1;
gBeginDraw(p,id);
d->svgAnimator.writeSocket(&p->s);
gEndDraw(p);
return 0;
}
static int slotInit(PARAM *p, DATA *d)
{
if(p == NULL || d == NULL) return -1;
d->svgAnimator.read("test.svg");
drawGraphic(p, draw1, d);
return 0;
}
static int slotButtonEvent(PARAM *p, int id, DATA *d)
{
if(p == NULL || id == 0 || d == NULL) return -1;
if (id == pushButtonShowTopbur)
{
d->svgAnimator.show("topbur", 1);
}
else if(id == pushButtonHideTopbur)
{
d->svgAnimator.show("topbur", 0);
}
else if(id == pushButtonPos1)
{
d->svgAnimator.svgPrintf("topbur", "cx=", "200.0");
}
else if(id == pushButtonPos2)
{
d->svgAnimator.svgPrintf("topbur", "cx=", "180.0");
}
else if(id == pushButtonShowStand)
{
d->svgAnimator.show("rect2052", 1);
}
else if(id == pushButtonHideStand)
{
d->svgAnimator.show("rect2052", 0);
}
else if(id == pushButtonShowObject)
{
d->svgAnimator.show("g1460", 1);
}
else if(id == pushButtonHideObject)
{
d->svgAnimator.show("g1460", 0);
}
else if(id == pushButtonHallo)
{
d->svgAnimator.svgTextPrintf("tspan5088", "Hallo");
}
else if(id == pushButtonWelt)
{
d->svgAnimator.svgTextPrintf("tspan5088", "Welt");
}
drawGraphic(p, draw1, d);
return 0;
}